Introduction
Before ES6, there was only one way to write functions in JavaScript.
function traditionalFunc(str){
console.log(str);
}
traditionalFunc("Hello"); //Hello
What if you can write it more concisely?
const arrowFunc = str => console.log(str);
arrowFunc ("Hello") //Hello
The traditional way of writing functions is a verbose affair, hence use arrow function over the traditional function expression, when required!
Syntax breakdown
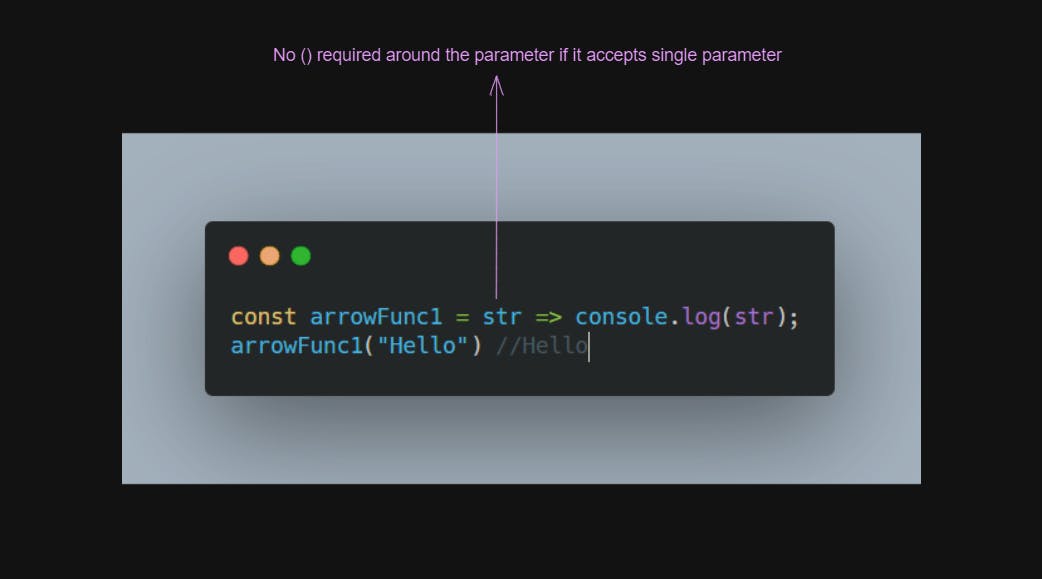
Case 1: Single parameter

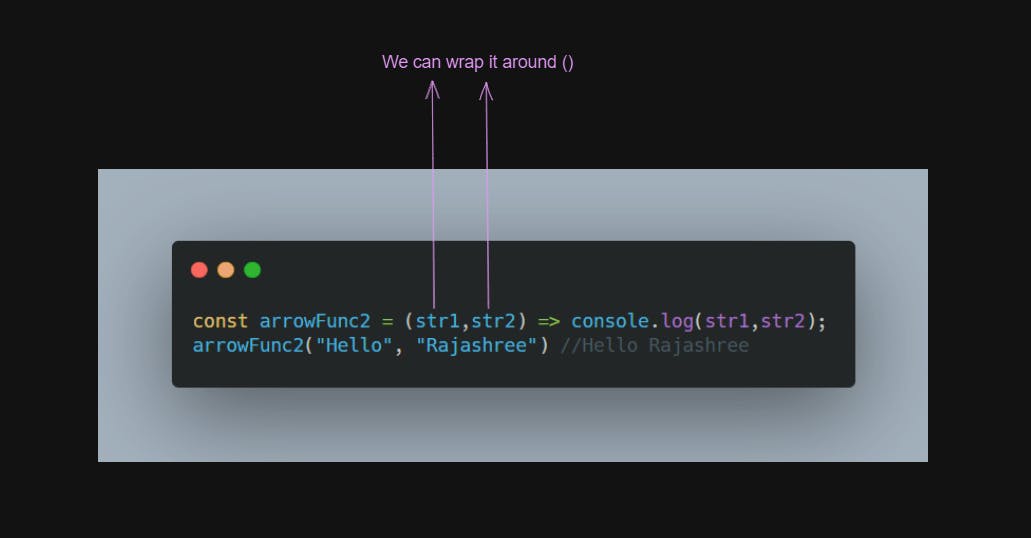
Case 2: More than one parameter

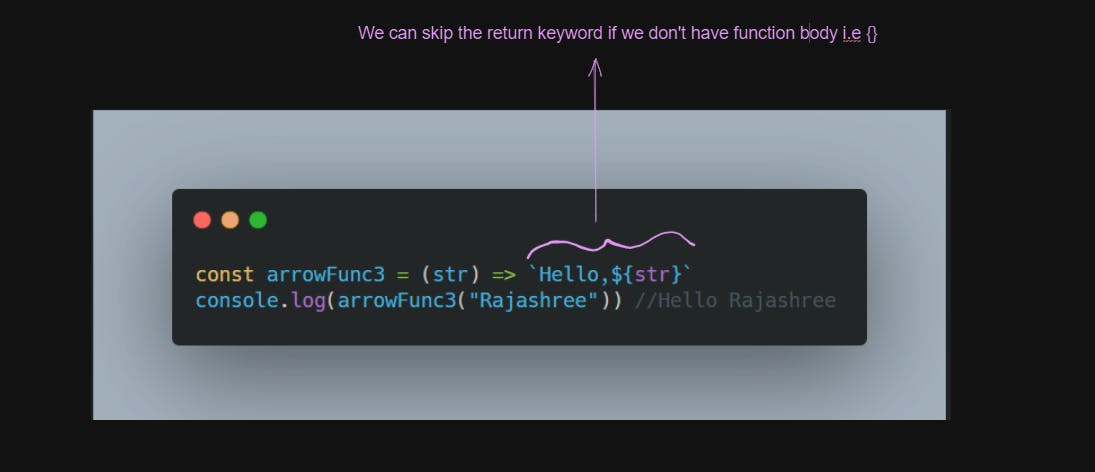
Case 3: If I need to return something

As we can see, it's beneficial to write arrow function over traditional function expression because it's readable and compact.
Fun fact -
\=> in an arrow function is called a "fat arrow"
Why is an arrow function called anonymous?
As we saw in the examples above, we assign a name to the arrow function, hence it is called an anonymous function.
this keyword in traditional function vs arrow function
function createObject() {
console.log('Inside `createObject`:', this.name);
return {
name: "Sweta",
printName: function() {
console.log(this.name);
},
};
}
createObject.call({name: "Rajashree"}).printName();
//Inside `createObject`: Rajashree
//Sweta
Quick intro of call() -
The
call()method calls the function with a giventhisvalue and arguments provided individually. Here this isname:RajashreeYou can read more on this keyword here.
When we use traditional functions, the scope of this changes.
At first, it points to the name defined in the global context and when it is used inside printName it points to the name defined inside the return object.
function createObject() {
console.log('Inside `createObject`:', this.name);
return {
name: "Sweta",
printName: () => console.log(this.name),
};
}
createObject.call({name: "Rajashree"}).printName();
//Inside `createObject`: Rajashree
//Rajashree
In the above example, this inside the arrow function points to this of createObject. It means that inside an arrow function, this refers to the values of this in the environment the arrow function is defined in (i.e. "outside" the arrow function):
When to avoid the arrow function?
Arrow functions and function declarations/expressions are not equivalent and cannot be replaced blindly.
As we saw in the above example, this keyword behaves differently in the arrow function, hence we should use the traditional function in these scenarios if required.
Similarly, if the function that is to be replaced is called with new, then the arrow function can not be used.
Advantages of arrow function
If you aren't dangling in the above situation, then feel free to use the arrow function.
Compactness: Arrow functions are easier to read and write, as we saw in the different cases above. It helps in writing concise function body and supports implicit return.
Scope safety: The arrow function always points to the
thisin which it is defined.
Closing thoughts
We got a fair understanding of when and why arrow functions should be used. Please let me know if I have missed anything!
References
https://www.digitalocean.com/community/tutorials/understanding-arrow-functions-in-javascript
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions